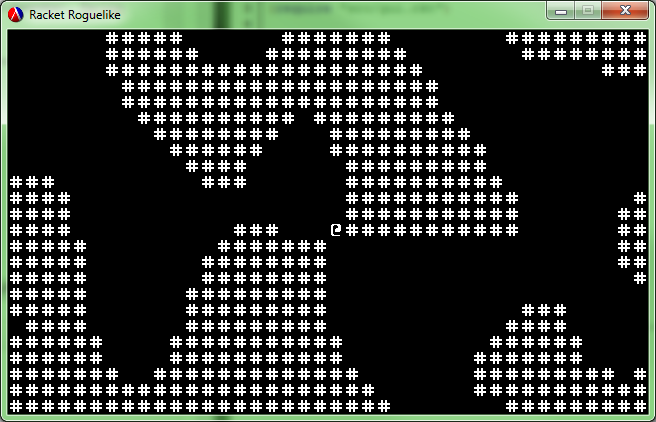
When last we met, we had a working GUI with the player’s @ walking about. Today, we’re going to add somewhere for the player to wander about1.
JP's Blog
Programming, Source: 7DRL
Recent posts (Page 2 of 2)
Racket Roguelike 1: A GUI, screens, I/O, and you!
Last time, we started with writing the ascii canvas we’ll use as our GUI. Now we get to start the tutorial itself. Toady we have a four part goal:
- Create the initial GUI, including an ascii-canvas
- Create a ‘screen’ abstraction to handle the current game state (menus, inventory, and the game itself)
- Deal with input from the user and changing between screens
- Draw an @ on the screen that can move around (the Roguelike equivalent of hello world)
So let’s get to it!
(If you’d like to follow along, you can can see the full source code here: just day 1, everything so far)
Writing a roguelike - in Racket! (Day 0)
Back when I finished my 7DRL, I said that I was going to try to write a full tutorial series on writing a Roguelike in Racket, modeled somewhat on Trystan’s excellent series in Java: roguelike tutorial 01: Java, Eclipse, AsciiPanel, application, applet.
#1GAM - ChessLike 1.0 - Did it!
Well there you have it. Three days to a feature complete game.
I ended cutting one of the kinds of levels, but other than that I got everything that I wanted in the game. It’s got 10 different kinds of pieces, 8 different kinds of levels (most procedurally generated), and statistics galore. It actually turned out to be kind of fun, although it’s a bit slower than I’d like. Not much I can do about that though without implementing a mouse interface (which I’ll probably do some day).
#1GAM - ChessLike 0.2.0 - Dungeons!
Here’s another day’s work on ChessLike. It’s actually a bit less full featured than yesterday, but I’ve made a lot of progress towards the dungeon framework that I’m going for.
#1GAM - ChessLike 0.1.5
Back around the last Ludum Dare, I decided to try out One Game A Month. Basically, the goal is to write one complete game per month, every month in 2013. Of course I’m great at putting things off until the very last minute–I finally started yesterday. So it goes.
All posts
- 2013-07-19: Racket Roguelike: Post-mortem
- 2013-07-05: Racket Roguelike 10: Levels via automata!
- 2013-06-28: Racket Roguelike 9: Daedalus' wrath!
- 2013-06-21: Racket Roguelike 8: A million words!
- 2013-05-24: Racket Roguelike - Going on hiatus
- 2013-05-17: Racket Roguelike 7: Into darkness!
- 2013-05-10: Racket Roguelike 6: Dig deeper!
- 2013-05-02: Racket Roguelike 5: Armors and weapons and potions, oh my!
- 2013-04-25: Racket Roguelike 4: Slightly smarter critters!
- 2013-04-18: Racket Roguelike 3: Rats, rats, everywhere!
- 2013-04-11: Racket Roguelike 2: Infinite caves!
- 2013-04-04: Racket Roguelike 1: A GUI, screens, I/O, and you!
- 2013-03-28: Writing a roguelike - in Racket! (Day 0)
- 2013-02-01: #1GAM - ChessLike 1.0 - Did it!
- 2013-01-31: #1GAM - ChessLike 0.2.0 - Dungeons!
- 2013-01-30: #1GAM - ChessLike 0.1.5