So far we’ve read backup files, parsed contacts, and parsed messages. Today we’re going to dig a little deeper and start parsing apps specifically.
JP's Blog
Programming, Language: Racket
All posts
- 2021-08-05: raco pkg install noise
- 2020-01-29: Wrapping xattr as a racket module
- 2018-12-14: AoC 2018 Day 14: Functionally Circular Elfs
- 2018-12-13: AoC 2018 Day 13: Mine Cart Madness
- 2018-12-12: AoC 2018 Day 12: Fat Cellular Automaton
- 2018-12-11: AoC 2018 Day 11: Gridlocked Fuel
- 2018-12-10: AoC 2018 Day 10: It's Full of Stars!
- 2018-12-09: AoC 2018 Day 9: Marble Madness
- 2018-12-08: AoC 2018 Day 8: Checksum Treeification
- 2018-12-07: AoC 2018 Day 7: Job Simulator
- 2018-12-06: AoC 2018 Day 6: Infinite Area Simulator
- 2018-12-05: AoC 2018 Day 5: Alchemical reduction
- 2018-12-04: AoC 2018 Day 4: Sleeping on the job
- 2018-12-03: AoC 2018 Day 3: Regionification
- 2018-12-02: AoC 2018 Day 2: Counting letters
- 2018-12-01: AoC 2018 Day 1: Sum-thing to start with
- 2018-12-01: Advent of Code 2018
- 2015-05-07: Tupper's self-referential formula
- 2015-04-14: A Quick Look at RC4
- 2015-04-07: Generating perfect portmanteaus
- 2015-01-29: iOS Backups in Racket: Apps
- 2015-01-27: iOS Backups in Racket: Messages
- 2015-01-23: iOS Backups in Racket: Contacts
- 2015-01-22: iOS Backups in Racket: Groundwork
- 2015-01-09: Let it snow!
- 2015-01-01: Generating omnichromatic images
- 2014-12-23: Palette Swapping
- 2014-11-13: A "one" line echo server using let in Racket
- 2014-11-04: Clockception
- 2014-10-28: Tile Puzzle
- 2014-10-05: Regular Expression Fractals
- 2014-09-17: Invader Fractals
- 2014-09-16: Fractal Invaders
- 2014-09-15: Look and Say
- 2014-09-14: Procedural Invaders
- 2014-09-04: Chess Puzzles: Knight's Tour
- 2014-09-03: Chess Puzzles: N Queens
- 2014-08-28: Chess Puzzles 2: Board?
- 2014-08-21: Chess Puzzles 1: Get moving!
- 2014-08-13: Minimal palindromic base
- 2014-08-13: Number words
- 2014-08-07: Langton's ant
- 2014-07-10: Cracker Barrel Peg Game, Part 3
- 2014-07-09: Cracker Barrel Peg Game, Part 2
- 2014-07-05: Cracker Barrel Peg Game
- 2014-06-17: Factor trees
- 2014-06-11: Call stack bracket matcher
- 2014-06-10: What the (be)funge‽
- 2014-05-30: Braille unicode pixelation
- 2014-05-28: Quadtree image compression
- 2014-05-23: Amicable chains
- 2014-05-21: Phone networks
- 2014-05-19: Novel compression
- 2014-05-02: Trigonometric Triangle Trouble
- 2014-04-01: Gorellian sorting
- 2014-03-12: Caesar cipher
- 2014-03-11: Brownian trees
- 2014-02-27: Dis/re-emvowelification
- 2014-02-27: Crossing hands
- 2014-02-16: Exploring parallelism in Racket with SHA-512 mining
- 2014-01-27: Factoring factorials
- 2014-01-15: Graph coloring
- 2014-01-14: Graph radius
- 2014-01-03: Overlapping circles
- 2013-12-23: Edges to adjacency
- 2013-12-21: Rock-paper-scissors
- 2013-11-30: Twitter puddle
- 2013-11-12: Making music, part 3: Making noise
- 2013-11-07: Making music, part 2: Taking shape
- 2013-10-29: Making music, part 1: Reading ABC notation
- 2013-10-09: Functions as lists
- 2013-09-27: Large scale asynchronous DNS scans
- 2013-09-25: Extending Racket's DNS capabilities
- 2013-09-23: Extending Racket structs to bitfields
- 2013-09-20: Deploy Racket libraries to Planet 2
- 2013-09-19: Smallest consecutive four-factor composites
- 2013-09-14: Diffie-Hellman Key Exchange
- 2013-08-30: Visualizing the Monkey Grid
- 2013-08-22: 'Tiny' Turing completeness without MMOV
- 2013-08-21: A 'Tiny' virtual machine in Racket
- 2013-08-06: Adventures in Racket: gzip
- 2013-08-06: Authorship attribution: Part 3
- 2013-08-02: Authorship attribution: Part 2
- 2013-07-30: Authorship attribution: Part 1
- 2013-07-19: Racket Roguelike: Post-mortem
- 2013-07-05: Racket Roguelike 10: Levels via automata!
- 2013-06-29: A programming puzzle: f(f(n)) = -n
- 2013-06-28: Racket Roguelike 9: Daedalus' wrath!
- 2013-06-26: Swap list nodes
- 2013-06-21: Racket Roguelike 8: A million words!
- 2013-05-24: Racket Roguelike - Going on hiatus
- 2013-05-17: Racket Roguelike 7: Into darkness!
- 2013-05-10: Racket Roguelike 6: Dig deeper!
- 2013-05-02: Racket Roguelike 5: Armors and weapons and potions, oh my!
- 2013-04-25: Racket Roguelike 4: Slightly smarter critters!
- 2013-04-23: User space continuation-based thread pool
- 2013-04-18: Racket Roguelike 3: Rats, rats, everywhere!
- 2013-04-18: A prototype object system for Racket
- 2013-04-16: Adventures in optimization, re: Typed Racket
- 2013-04-11: Racket Roguelike 2: Infinite caves!
- 2013-04-11: Perlin and simplex noise in Racket
- 2013-04-09: Cyclic equality
- 2013-04-04: Racket Roguelike 1: A GUI, screens, I/O, and you!
- 2013-03-28: Writing a roguelike - in Racket! (Day 0)
- 2013-03-28: Path to philosophy
- 2013-03-17: The House on the Hill - Postmortem
- 2013-03-16: The House on the Hill - Day 5
- 2013-03-15: The House on the Hill - Day 4
- 2013-03-14: The House on the Hill - Day 3
- 2013-03-13: The House on the Hill – Day 2
- 2013-03-12: The House on the Hill - Day 1
- 2013-03-11: Knight moves
- 2013-03-06: Partitioning the Dutch national flag
- 2013-02-22: Making Floupian Change
- 2013-02-20: NPR Sunday Puzzle
- 2013-02-13: Predecessor and successor in a binary search tree
- 2013-02-06: Numbers as words in arbitrary bases
- 2013-02-06: The 147 Puzzle
- 2013-01-25: An optimal alphabetizing cipher
- 2013-01-25: Gregorian/Mayan conversion
- 2013-01-24: Splay heaps redux-imperative model
- 2013-01-23: Sorting via splay heap
- 2013-01-20: Triangle Trilemma
- 2013-01-16: Translate CSV to HTML
- 2013-01-03: Four points, a square?
- 2013-01-02: Happy New Year
- 2012-12-31: Parallel BF
- 2012-12-30: A Brainf**k Interpreter
- 2012-12-22: Nested Primes
- 2012-12-14: Narcissistic Numbers
- 2012-12-12: Generating non-repeating strings
- 2012-12-10: Numbers of Wirth
- 2012-11-29: One Billion Primes - Segmented Sieve
- 2012-11-21: List algorithms and efficiency
- 2012-11-15: Project Euler 9
- 2012-11-14: Project Euler 8
- 2012-11-12: Project Euler 7
- 2012-11-11: Project Euler 6
- 2012-11-10: Taxicab numbers
- 2012-11-08: Project Euler 5
- 2012-11-07: Project Euler 4
- 2012-11-04: Project Euler 2
- 2012-11-03: Project Euler 1
- 2012-11-01: The Sum Of The First Billion Primes
- 2012-10-31: Pandigital Sums
- 2012-10-29: Bitvectors in Racket
- 2012-10-27: Pythagorean Triples
- 2012-10-22: Prime Partitions II: The Listing
- 2012-10-20: Prime Partitions
- 2012-10-20: Memoization in Racket
- 2012-10-18: The Evolution Of Flibs
- 2012-10-17: Rule 30 RNG
- 2012-10-15: Chopping words
- 2012-10-14: Dodgson’s Doublets
- 2012-10-13: Word cubes
- 2012-10-11: Squaring the Bishop
- 2012-10-11: Dictionary tries in Racket
- 2012-10-10: Two Word Games
- 2012-09-19: A piece of the abc conjecture
- 2012-09-16: A needle in a Pi-stack
Recent posts
iOS Backups in Racket: Messages
So far we’ve laid the groundwork, loading local iOS backups and parsed out contacts. Today let’s take another step down the rabbit hole and figure out how messages are stored.
iOS Backups in Racket: Contacts
After yesterday’s post laying the groundwork for looking into iOS Backups, today why don’t we actually start digging into one of the more interesting files: your list of contacts.
iOS Backups in Racket: Groundwork
For the last little while, I’ve been spending my spare programming time working on a slightly larger project than I normally do: a Racket library for reading iOS backups.
Basically, I want to take the mess that is an iOS backup (not particularly designed to be easy to read by other programs) and extract some information from it, backing it up in a more easily readable format.
Specifically, I would like to be able to backup:
- Contact information: Even thought they’re mostly from Facebook, it will be useful for the other parts
- Messages: These are taking up a large portion of my phone’s hard drive, mostly due to attachments. Back them up just in case12
- Photos: I’m already backing these up, but it would be nice to have it in the same process
- Application data:
- List of applications over time
- Moves: GPS location
- Downcast: List of current podcasts
- Sleep Cycle: Sleep data
- Boardgame Scorer: High scores for board games
Let it snow!
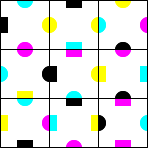
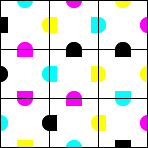
Generating omnichromatic images
Inspired half by a post on the Code Golf StackExchange and half by the corresponding website allrgb.com, today’s post tasks us with making images like this:

So what’s so interesting about that picture?
Palette Swapping
Today’s task comes from the Code Golf StackExchange. The idea behind code golf is to write a program with as few characters as possible, often rendering the code nigh on unreadable. Luckily, the same StackExchange also host popularity contests, one of which is the inspiration behind today’s post:
You are given two true color images, the Source and the Palette. They do not necessarily have the same dimensions but it is guaranteed that their areas are the same, i.e. they have the same number of pixels. Your task is to create an algorithm that makes the most accurate looking copy of the Source by only using the pixels in the Palette. Each pixel in the Palette must be used exactly once in a unique position in this copy. The copy must have the same dimensions as the Source. – American Gothic in the palette of Mona Lisa: Rearrange the pixels
A "one" line echo server using let in Racket
A recent post on Reddit caught my attention: A “One” Line Echo Server Using “let” in Python (original article). The basic idea is that you can use Python’s lambda with default arguments as a let, which in turn allows you to write a simple echo server in one line a nicely functional style.
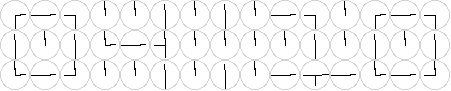
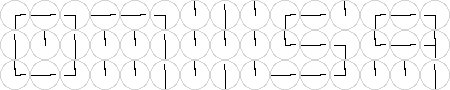
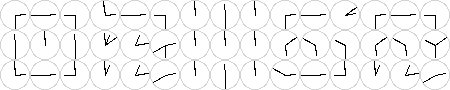
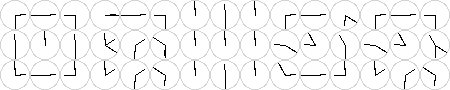
Clockception
Let’s talk about clocks.
We can draw traditional analog clocks1:

We can draw nice digital clocks:
┌─┐ │ │ ─┐ ┌─┐
│ │└─┤ │ │ │
└─┘ │ │ ─┴─└─┘
Or we can go downright mad and make clocks out of clocks:

Even animated!

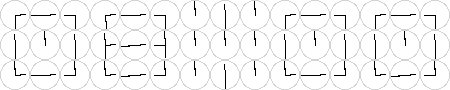
Tile Puzzle
It’s been a while1, but I’m back. Today’s post is inspired by a post from /r/dailyprogrammer almost a month ago now: Challenge #183 [Intermediate] Edge Matching Tile Puzzle. Basically, we’re going to solve puzzles like this:


If you look carefully, the tiles are the same between the two, although they might be rotated.