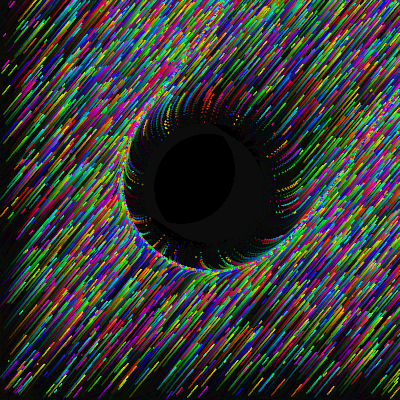
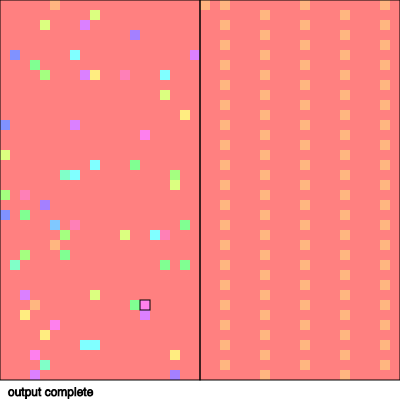
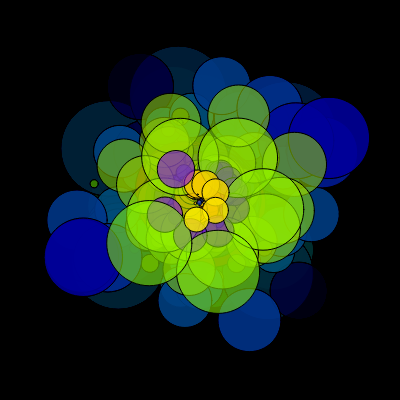
Create an invisible object where only the shadows can be seen.
Noise that pushes a bunch of particles around on the screen. There is 1 (or more) ‘shadows’ on the screen that push the dust away.
If the shadow runs off the screen it will come back in a bit from the opposite edge.
Settings:
dustCountis how much dustdustSpeedis a multiplier for how fast the dust goes per framedustDieOffis how much dust disappears each frameonlyEdgeDustsets dust to only spawn on the edges, rather than anywhere (has some weird visual artifacts when the dust is a nearly horizontal / vertical)rainbowDustmakes the dust far more colorfulwindScaleis the scale of the noise, 1 will wiggle a lot more, 5 is closer to straight lines and slow changesfadewill leave trails by fading the screen; turning this off is interesting since the shadow will be much more subtleshadowCountis how many shadows there areshadowForceis how strongly they repel dustshadowWindIndependentmeans the shadow doesn’t always move with the particlesshadowEdgewill show where the shadow shape actually isshadowsMovewill allow the shadows to move / stop them