
Spend a month making one beautiful thing per day, given a bunch of prompts. A month late, but as they say, ’the second best time is now'.
Let’s do it!
21) Persian carpet
Wikipedia: Persian carpet
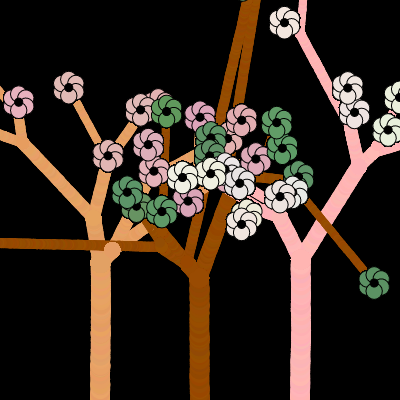
Yeah… this one got away from me. I ended up making some very vaguely Persian rug style trees. I mostly ran out of time to dig deeper into this one. I think it’s neat though.
class Tree {
constructor(x, y, a, r, trunkColor, flowerColor) {
this.x = x;
this.y = y;
this.a = a;
this.r = r;
this.trunkColor = trunkColor;
this.flowerColor = flowerColor;
this.growing = true;
this.flowering = false;
this.children = [];
let [fr, fg, fb] = this.flowerColor;
fr += random(10) - 5;
fg += random(10) - 5;
fb += random(10) - 5;
this.flowerColor = [fr, fg, fb];
}
update() {
if (this.growing) {
let r = this.r / 4 * random();
let a = this.a + (random() - 0.5) / 10.0
this.x += r * cos(a);
this.y += r * sin(a);
if (random() < 0.025) {
this.growing = false;
if (this.r < 10) {
this.flowering = true;
} else {
// branches
for (let aDelta of [TWO_PI * 1/8, -TWO_PI * 1/8]) {
this.children.push(new Tree(
this.x,
this.y,
this.a + random() * aDelta,
this.r * 0.8,
this.trunkColor,
this.flowerColor
));
}
}
}
}
for (let child of this.children) child.update();
}
draw() {
if(!this.flowering) {
noStroke();
let [r, g, b] = this.trunkColor;
r += random(10) - 5;
g += random(10) - 5;
b += random(10) - 5;
fill([r, g, b]);
circle(this.x, this.y, this.r);
}
for (let child of this.children) child.draw();
}
drawFlowers() {
if (this.flowering) {
stack(() => {
translate(this.x, this.y);
for (let i = 0; i < 6; i++) {
rotate(TWO_PI / 6);
stroke("black");
fill(this.flowerColor);
circle(0, this.r, 2 * this.r);
}
fill("black");
circle(0, 0, this.r);
});
}
for (let child of this.children) child.drawFlowers();
}
}
let trees;
function setup() {
createCanvas(400, 400);
trees = [];
trees.push(new Tree(
100,
400,
TWO_PI * 3/4,
20,
[230, 160, 100],
[230, 180, 180],
));
trees.push(new Tree(
200,
400,
TWO_PI * 3/4,
20,
[150, 75, 0],
[100, 150, 100],
));
trees.push(new Tree(
300,
400,
TWO_PI * 3/4,
20,
[255, 180, 180],
[240, 230, 220],
));
background(0);
}
function draw() {
for (let tree of trees) {
tree.update();
}
for (let tree of trees) {
tree.draw();
}
for (let tree of trees) {
tree.drawFlowers();
}
}
function stack(thunk) {
push();
thunk();
pop();
}
Posts in Genuary 2023:
- Genuary 2023.31: Break a previous image
- Genuary 2023.30: Minimalism
- Genuary 2023.29: Maximalism
- Genuary 2023.28: Generative poetry
- Genuary 2023.27: In the style of Hilma Af Klint
- Genuary 2023.26: My kid could have made that
- Genuary 2023.25: Yayoi Kusama
- Genuary 2023.24: Textile
- Genuary 2023.23: Moiré
- Genuary 2023.22: Shadows
- Genuary 2023.21: Persian Carpet
- Genuary 2023.20: Art Deco
- Genuary 2023.19: Black and white
- Genuary 2023.18: Definitely not a grid
- Genuary 2023.17: A grid inside a grid inside a grid
- Genuary 2023.16: Reflections of a Reflection
- Genuary 2023.15: Sine Waves
- Genuary 2023.14: Asemic Writing
- Genuary 2023.13: Something you've always wanted to learn
- Genuary 2023.12: Tessellation
- Genuary 2023.11: Suprematism
- Genuary 2023.10: Generative Music
- Genuary 2023.09: Plants
- Genuary 2023.08: Signed Distance Functions
- Genuary 2023.07: Sample a color palette
- Genuary 2023.06: Steal like an artist
- Genuary 2023.05: Debug view
- Genuary 2023.04: Intersections
- Genuary 2023.03: Glitch art
- Genuary 2023.02: Made in 10 minutes
- Genuary 2023.01: Perfect loop