
Spend a month making one beautiful thing per day, given a bunch of prompts. A month late, but as they say, ’the second best time is now'.
Let’s do it!
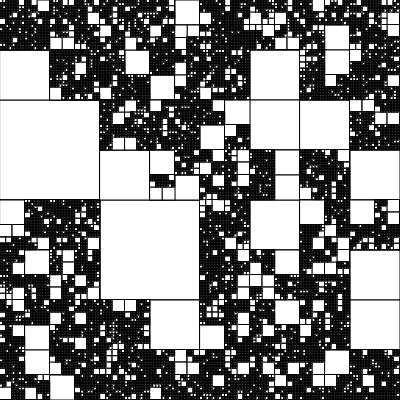
17) A grid inside a grid inside a grid
let gui;
let params = {
N: 2,
NMin: 2,
NMax: 8,
fillChance: 0.85,
fillChanceMin: 0.01,
fillChanceMax: 0.99,
fillChanceStep: 0.01,
breadthFirst: true,
colorful: false,
updatesPerFrame: 10,
updatesPerFrameMin: 1,
updatesPerFrameMax: 100,
};
let lastParams;
const MIN_SIZE = 2;
let queue;
function setup() {
createCanvas(400, 400);
colorMode(HSL, 100);
queue = [{x: 0, y: 0, w: 400, h: 400}];
gui = createGuiPanel('params');
gui.addObject(params);
gui.setPosition(420, 0);
}
function draw() {
if (lastParams != JSON.stringify(params)) {
queue = [{x: 0, y: 0, w: 400, h: 400}];
lastParams = JSON.stringify(params);
}
for (let i = 0; i < params.updatesPerFrame; i++) {
if (queue.length == 0) {
return;
}
let {x, y, w, h} = params.breadthFirst ? queue.shift() : queue.pop();
for (let nx = 0; nx < params.N; nx++) {
for (let ny = 0; ny < params.N; ny++) {
let subw = w / params.N;
let subh = h / params.N;
let subx = x + nx * subw;
let suby = y + ny * subh;
if (params.colorful) {
stroke(
random(100),
100,
75,
);
} else {
stroke(100, 100, 0, 100);
}
rect(subx, suby, subw, subh);
if (subw > MIN_SIZE && subh > MIN_SIZE && random() < params.fillChance) {
queue.push({x: subx, y: suby, w: subw, h: subh});
}
}
}
}
}
Posts in Genuary 2023:
- Genuary 2023.31: Break a previous image
- Genuary 2023.30: Minimalism
- Genuary 2023.29: Maximalism
- Genuary 2023.28: Generative poetry
- Genuary 2023.27: In the style of Hilma Af Klint
- Genuary 2023.26: My kid could have made that
- Genuary 2023.25: Yayoi Kusama
- Genuary 2023.24: Textile
- Genuary 2023.23: Moiré
- Genuary 2023.22: Shadows
- Genuary 2023.21: Persian Carpet
- Genuary 2023.20: Art Deco
- Genuary 2023.19: Black and white
- Genuary 2023.18: Definitely not a grid
- Genuary 2023.17: A grid inside a grid inside a grid
- Genuary 2023.16: Reflections of a Reflection
- Genuary 2023.15: Sine Waves
- Genuary 2023.14: Asemic Writing
- Genuary 2023.13: Something you've always wanted to learn
- Genuary 2023.12: Tessellation
- Genuary 2023.11: Suprematism
- Genuary 2023.10: Generative Music
- Genuary 2023.09: Plants
- Genuary 2023.08: Signed Distance Functions
- Genuary 2023.07: Sample a color palette
- Genuary 2023.06: Steal like an artist
- Genuary 2023.05: Debug view
- Genuary 2023.04: Intersections
- Genuary 2023.03: Glitch art
- Genuary 2023.02: Made in 10 minutes
- Genuary 2023.01: Perfect loop