
Spend a month making one beautiful thing per day, given a bunch of prompts. A month late, but as they say, ’the second best time is now'.
Let’s do it!
7) Sample a color palette from your favorite movie/album cover
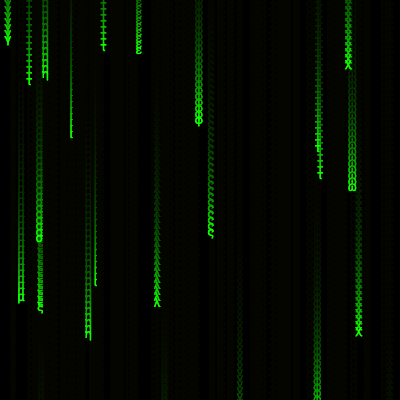
I’ll do more than that! I’ll sample the entire Matrix character scroll thing. Super parameterizable. Whee!
let params = {
letterCount: 10,
letterSize: 12, letterSizeMin: 1, letterSizeMax: 48,
letterSizeVariance: 0.0, letterSizeVarianceMin: 0.0, letterSizeVarianceMax: 1.0, letterSizeVarianceStep: 0.01,
speed: 0.5, speedMin: 0.1, speedMax: 4.0, speedStep: 0.01,
speedVariance: 0.0, speedVarianceMin: 0.0, speedVarianceMax: 10.0, speedVarianceStep: 0.01,
color: '#0fff00',
fadeRate: 0.1, fadeRateMin: 0, fadeRateMax: 0.3, fadeRateStep: 0.01,
characterSet: [
'unknown',
]
};
let letters;
let characterSets = [
['latin', 'A', 'Z'],
['cjk', '一', '龯'],
// ['cuneiform', '𒀀', '𒎙'],
['runic', 'ᚠ', 'ᛪ'],
['greek', 'α', 'ω'],
];
function randomChar(min, max) {
}
function randomLetter() {
for (let [name, min, max] of characterSets) {
if (params.characterSet == name) {
return String.fromCharCode(
random(
min.charCodeAt(0),
max.charCodeAt(0) + 1
)
);
}
}
return '☹️';
}
class Letter {
constructor(c, x, s) {
this.x = x;
this.y = -1 * random(height);
this.c = c;
this.s = s + (
s
* (random() + 0.5)
* params.letterSizeVariance
);
this.sv = (random() - 0.5) * params.speedVariance;
}
update() {
this.y += (
this.s * params.speed
+ this.sv * params.speed
);
}
draw() {
textSize(this.s);
noStroke();
fill(params.color);
text(this.c, this.x, this.y);
}
}
class Letters {
constructor() {
this.letters = [];
}
update() {
while (this.letters.length < params.letterCount) {
this.letters.push(new Letter(
randomLetter(),
random(width),
params.letterSize
));
}
for (let letter of this.letters) {
letter.update();
}
for (let i = 0; i < this.letters.length; i++) {
if (this.letters[i].y > height && random() > 0.95) {
this.letters.splice(i, 1);
i--;
}
}
}
draw() {
for (let letter of this.letters) {
letter.draw();
}
}
}
function setup() {
createCanvas(400, 400);
background(0);
params.characterSet = [];
for (let [name, min, max] of characterSets) {
params.characterSet.push(name);
}
gui = createGuiPanel('params');
gui.addObject(params);
gui.setPosition(420, 0);
letters = new Letters();
}
function draw() {
background(0, parseInt(255 * params.fadeRate));
letters.update();
letters.draw();
}
Posts in Genuary 2023:
- Genuary 2023.31: Break a previous image
- Genuary 2023.30: Minimalism
- Genuary 2023.29: Maximalism
- Genuary 2023.28: Generative poetry
- Genuary 2023.27: In the style of Hilma Af Klint
- Genuary 2023.26: My kid could have made that
- Genuary 2023.25: Yayoi Kusama
- Genuary 2023.24: Textile
- Genuary 2023.23: Moiré
- Genuary 2023.22: Shadows
- Genuary 2023.21: Persian Carpet
- Genuary 2023.20: Art Deco
- Genuary 2023.19: Black and white
- Genuary 2023.18: Definitely not a grid
- Genuary 2023.17: A grid inside a grid inside a grid
- Genuary 2023.16: Reflections of a Reflection
- Genuary 2023.15: Sine Waves
- Genuary 2023.14: Asemic Writing
- Genuary 2023.13: Something you've always wanted to learn
- Genuary 2023.12: Tessellation
- Genuary 2023.11: Suprematism
- Genuary 2023.10: Generative Music
- Genuary 2023.09: Plants
- Genuary 2023.08: Signed Distance Functions
- Genuary 2023.07: Sample a color palette
- Genuary 2023.06: Steal like an artist
- Genuary 2023.05: Debug view
- Genuary 2023.04: Intersections
- Genuary 2023.03: Glitch art
- Genuary 2023.02: Made in 10 minutes
- Genuary 2023.01: Perfect loop