
Spend a month making one beautiful thing per day, given a bunch of prompts. A month late, but as they say, ’the second best time is now'.
Let’s do it!
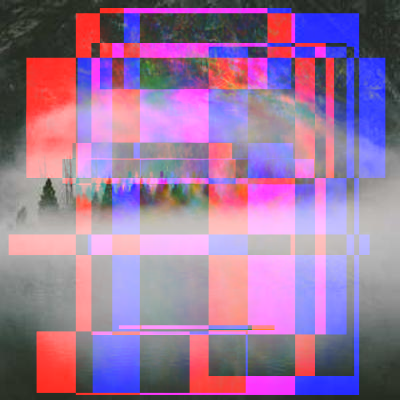
3) Glitch Art
Wikipedia: Glitch Art
This one took longer than I’d like to admit. The basic idea is that I want to take a region of the image, split into into red/green/blue channels and then offset the red left and the blue right.
That’s harder than I expected. I went through a bunch of direct loadPixels manipulation and a bunch of tint exploration, before realizing that it’s easier than I was making it. Literally use the blendMode(DIFFERENCE) to remove the red, then blendMode(ADD) to put the red back.
Good times.
Note: this relies on https://picsum.photos/ so may take a moment to load.
let original;
function index(x, y, w, h, c) {
return constrain(
parseInt((y * w + x) * 4 + c),
0,
w * h * 4
);
}
function preload() {
console.log('Loading...');
original = loadImage("https://picsum.photos/400");
console.log("done");
}
function setup() {
createCanvas(400, 400);
frameRate(2);
image(original, 0, 0);
}
function draw() {
original.loadPixels();
let maxOffset = 40;
let x, y, w, h, offset;
while (true) {
let x1 = random(maxOffset, width - maxOffset);
let x2 = random(maxOffset, width - maxOffset);
let y1 = random(0, height);
let y2 = random(0, height);
x = min(x1, x2);
w = max(x1, x2) - x;
y = min(y1, y2);
h = max(y1, y2) - y;
offset = random(10, maxOffset);
if (offset < w / 4) break;
}
let slice = original.get(x, y, w, h);
// Remove red
blendMode(DIFFERENCE);
noStroke();
fill(255, 0, 0, 255);
rect(x - offset, y, w, h);
// Add offset red
blendMode(ADD);
tint(255, 0, 0, 255);
image(slice, x - offset, y);
// Remove blue
blendMode(DIFFERENCE);
noStroke();
fill(0, 0, 255, 255);
rect(x + offset, y, w, h);
// Add offset blue
blendMode(ADD);
tint(0, 0, 255, 255);
image(slice, x + offset, y);
}
Posts in Genuary 2023:
- Genuary 2023.31: Break a previous image
- Genuary 2023.30: Minimalism
- Genuary 2023.29: Maximalism
- Genuary 2023.28: Generative poetry
- Genuary 2023.27: In the style of Hilma Af Klint
- Genuary 2023.26: My kid could have made that
- Genuary 2023.25: Yayoi Kusama
- Genuary 2023.24: Textile
- Genuary 2023.23: Moiré
- Genuary 2023.22: Shadows
- Genuary 2023.21: Persian Carpet
- Genuary 2023.20: Art Deco
- Genuary 2023.19: Black and white
- Genuary 2023.18: Definitely not a grid
- Genuary 2023.17: A grid inside a grid inside a grid
- Genuary 2023.16: Reflections of a Reflection
- Genuary 2023.15: Sine Waves
- Genuary 2023.14: Asemic Writing
- Genuary 2023.13: Something you've always wanted to learn
- Genuary 2023.12: Tessellation
- Genuary 2023.11: Suprematism
- Genuary 2023.10: Generative Music
- Genuary 2023.09: Plants
- Genuary 2023.08: Signed Distance Functions
- Genuary 2023.07: Sample a color palette
- Genuary 2023.06: Steal like an artist
- Genuary 2023.05: Debug view
- Genuary 2023.04: Intersections
- Genuary 2023.03: Glitch art
- Genuary 2023.02: Made in 10 minutes
- Genuary 2023.01: Perfect loop