The eagle-eyed among you1 may have noticed something a bit different since last night:

That’s right, I’m finally using HTTPS!
Coming on the heels of the Let’s Encrypt public beta, you might think I’m using that. If I were running this blog on my own servers, I probably would be. But since I’m actually (for the moment) using GitHub pages, that’s not actually the case. I’m actually using CloudFlare’s free2 tier.
Basically, here is my tech stack:
Source files are written in Markdown(ish) stored in a GitHub git repo: github:jpverkamp/blog
Source files are translated into static HTML via my custom blog generator: github:jpverkamp/blog-generator3
Files are deployed to a GitHub pages repo: github:jpverkamp/jpverkamp.github.io, which you used to be able to directly access in the browser at jpverkamp.github.io4
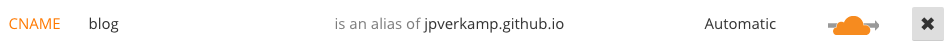
CloudFlare handles my DNS, with a CNAME directing blog.jverkamp.com to jpverkamp.github.io:

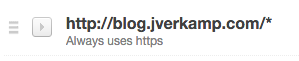
A custom Page Rule tells CloudFlare to automatically redirect incoming HTTP traffic to HTTPS:

In order to ease this transaction, I changed my config file so that all internal links to my own blog now use a relative protocol: //blog.jverkamp.com
And… that’s it.
I only had one hiccup transferring my DNS entries to CloudFlare (it missed email records on a subdomain), but other than that it was rather easy to set up.
If you haven’t given it a try, check it out! Between CloudFlare and now Let’s Encrypt, there’s really no good reason you shouldn’t be encrypting just about everything.
I would be surprised if anyone actually noticed; it’s a blog. ↩︎
TINSTAAFL. I’m already very near the capacity of their free tier. But for the moment, it works. ↩︎
I’m getting that itch to completely rewrite it again though… ↩︎
This is no longer possible because of the automatic protocol upgrade CloudFlare does. ↩︎