Here we are, 24 hours into the competition.
A lot of the last few hours has been spent doing a fair amount of restructing. Before, I had a single ’thread’1 for each of the tiles, along with another thread listening for user input. Unfortunately though, that lead to all sorts of race conditions. Specifically, whenever two tiles overlapped, it was often the case that one was doing the falling step (which copies from one internal buffer to another) while the other was in the swap step (which copies from tile to another). Then after the first finished, it would copy the second buffer over… overwriting anything that had been swapped.
Oops.
Well, it turns out that the solution wasn’t that bad. Rather than having a bunch of threads running around, I’ve just put the entire thing into lockstep. Now, we go through the entire sequence (sand falls, swaps happen, rendering happens, move tiles) once ever frame, in that order. It’s a bit more expensive when it comes to performance, but really not that much, since technically JavaScript doesn’t do more than one thing at a time anyways.
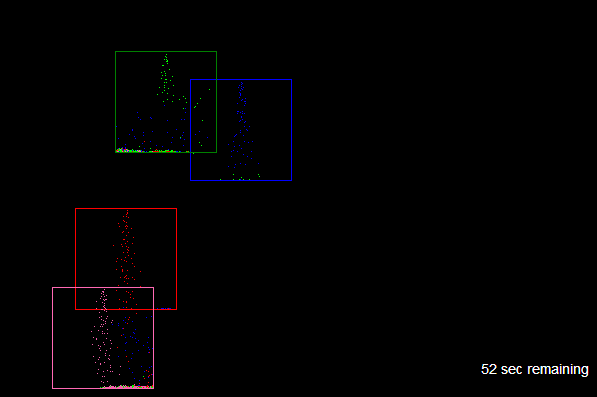
In exchange though, the game is playing great:

Another thing that I did was to do some styling, converting the game from a big mess of an HTML page into a nice layered style that all fits within the 600x400 game area that I’ve set aside (I doubt I’ll make that changeable, although it shouldn’t be hard). Specifically:

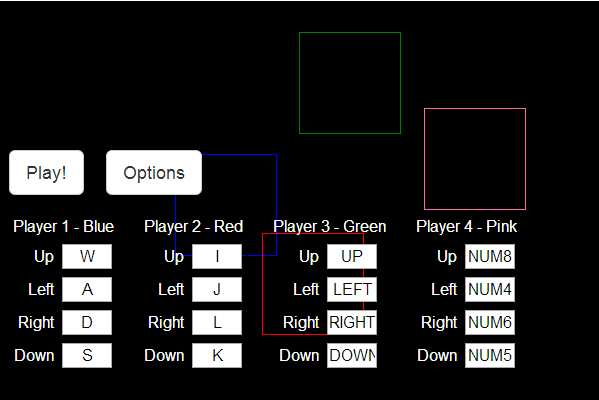
If you click options, these fade in (jQuery transitions are awesome for this):

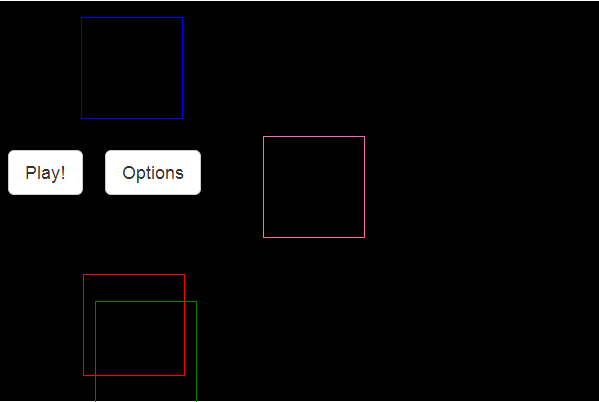
If you click play, all of the button and options fading out, taking you into the game:

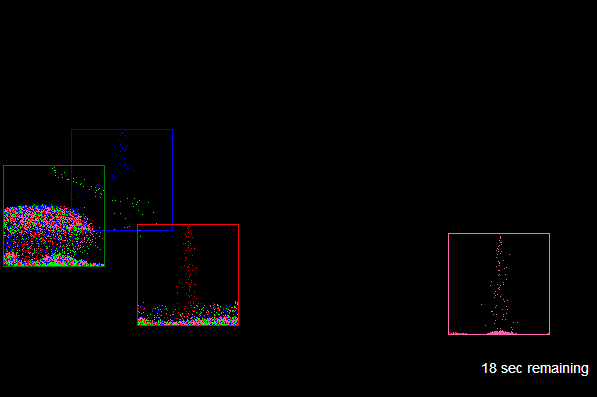
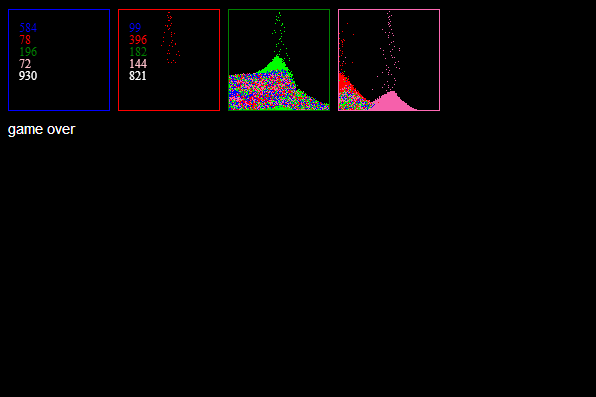
At the end of the game (the timer is in the bottom right, set to a static 1 minute at the moment), you get the new scoring screen. I think I worked about 2 hours on this, which sounds crazy, but I think the effect is pretty awesome:

You can’t see it in the screenshot there, but it will go through each player one by one, scoring the region from bottom to top, counting up each kind of sand individually. That should make scoring modes much easier if/when I add more options. I can just do things like discount (or even count negative) your own sand, or only count it.
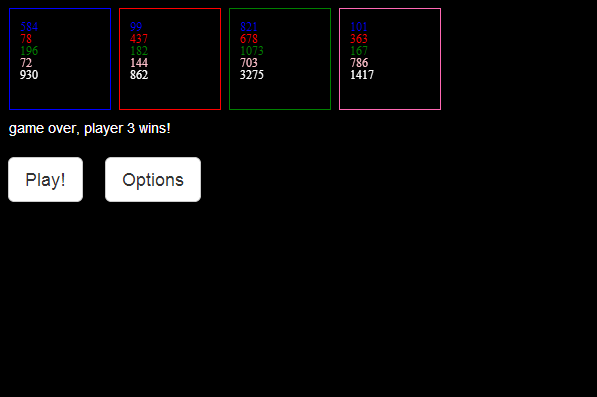
And finally, once it’s done counting:

I’d like to have some sort of background motion going on both here and during the opening menu. Something like having the tiles bounce around using some sort of AI. Speaking of which, here is a tentative feature list that I’d like to see in the next 24 hours (in no particular order):
- AI players; at the very least one that moves randomly, but optimally several different kinds
- Pending the previous, a selector on the options screen that can turn each player either off, on, or to any of the current AIs
- Pending the first, AI players playing in the background, periodically resetting before the game has started and between games
- Music and/or sound effects; of course with options to turn those on and off
- Some sort of high score menu, probably not live (although I certainly could)
- Stylings around the page; probably some sort of thick border that bleeds a little in and out, looking different per player
I think that’s about it. If you have any ideas, I’d love to hear them. There’s not much (well, any) code this time, since nothing major has changed (other than refactoring). It’s pretty much all tweaks. If you’d like to see the entire source (warning: ugly, bit getting a little better), it’s still right here: jpverkamp/sandbox-battle
Demo time!
setTimeoutchain, JavaScript doesn’t have true threads ↩︎